Ubuntu üzerinde web geliştirici ortamı kurmak
Ara ara live usb ya da virtual machine üzerinden deneyimlerim olsa da kalıcı olarak Linux kullanma fırsatım olmamıştı. Geçtiğimiz senenin sonunda nihayet bir masaüstü bilgisayar alınca notebooku farklı işletim sistemleri test etmek amaçlı kullanmaya başladım.
Amacım macOS’a ulaşamayan içimdeki junior developer’ı Windows‘a göre daha rahat edebileceğim bir ortamda kodlamak için Ubuntu kurmak idi. Yazının bundan sonrası esasında bir anlamda kendime sonraki kurulumlarda rehber şeklinde 🙂
Terminal ve sistemi güncelleme
Öncelikle Linux dedik mi olayımız terminal. O yüzden önce terminali kullanarak sistem için güncellemeler , yükseltmeler var mı onu kontrol edelim.
|
|
Node.js
Burada Node.js’in sürümünü özellikle seçmek istiyorsanız aşağıdaki komut satırı yerine şuradan github reposuna göz atmalısınız.
|
|
Nodejs’i github reposundan indirmekte hata alırsanız curl kurmanız gerek. O yüzden aşağıdaki kodu çalıştırın.
|
|
Apache
Apache web server’ı ayağa kaldırmak gerek.
|
|
PHP
Apache2 modlu PHP paketi kuruyoruz.
|
|
PHP kurulumundan sonra apache servisini yeniden başlatmanız gerek. Onun için ise:
|
|
Bu aşamadan sonra apache klasörünüzde (muhtemelen: /var/www/html/) dosya izinlerini kendi kullanıcınız için almanız gerekecek. Bunun için ise:
|
|
Kontrol etmek için terminalde ls -la komutunu deneyebilirsiniz.
Daha sonrasında bir yetki işlemi daha yapmalıyız. Bunu apache klasöründeki envvars dosyası üzerinde satırlar değiştirerek yapacağız. Komutumuz şöyle:
|
|
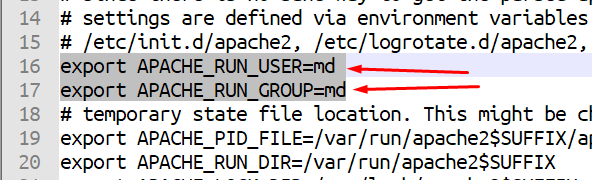
Açılan dosyada aşağıdaki görselde gördüğünüz kısımların varsayılan hali www-data şeklinde olacaktır. Siz KULLANICIADINIZ olarak değiştirmelisiniz.

Sonra tekrar apache’yi yeniden başlatıyoruz.
|
|
MySQL
Eee veritabanı olmadan olmaz.
|
|
Her şey yolunda mı diye kontrol etmek için:
|
|
PHPMyAdmin
|
|
Kurulum esnasında gelecek Configuring phpmyadmin penceresinde boşluk tuşu ile apache2‘yi işaretliyoruz. Sonrasında gelecek pencerede “Configure database for phpmyadmin with dbconfig-common?” sorusuna da Yes deyip devam ediyoruz. Bir sonraki aşamada MySQL için bizden parola oluşturmamızı isteyecek. Şifrenizi oluşturun ve sonrasında tekrar aynı şifreyi girerek onaylayın.
Web tarayıcınızdan localhost/phpmyadmin adresine girmeyi deneyin. Bir giriş ekranı ile karşılaşacaksınız. Buradaki kullanıcı adımız root. Şifreyi ise terminalde aşağıdaki kodları girerek tanımlıyoruz. (Parola phpmyadmin yüklerken girdiğiniz parola ile eşleşmeli!)
|
|
IDE ve Browser
Buraya kadar her şey yolunda gitti ise kodlamaya başlamak için Visual Studio Code, ortaya çıkanları görmek için ise Brave tarayıcıyı öneririm.